3D Type Sculptures + Animation
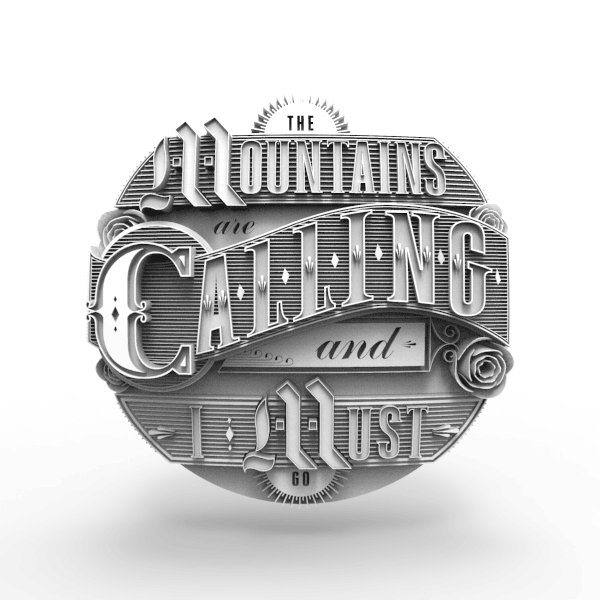
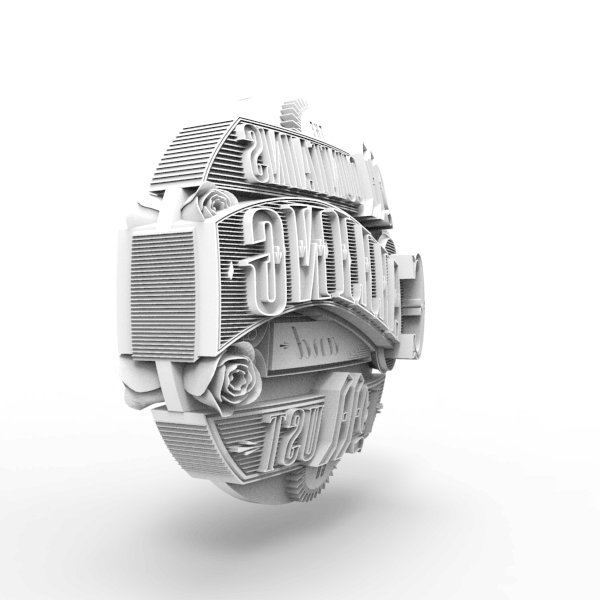
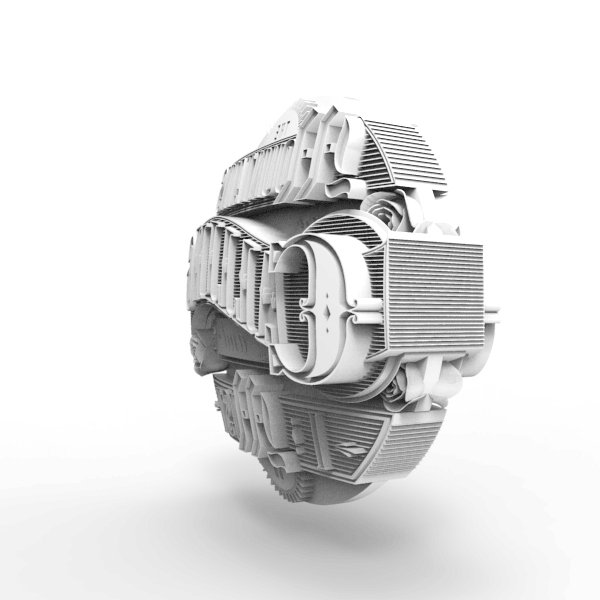
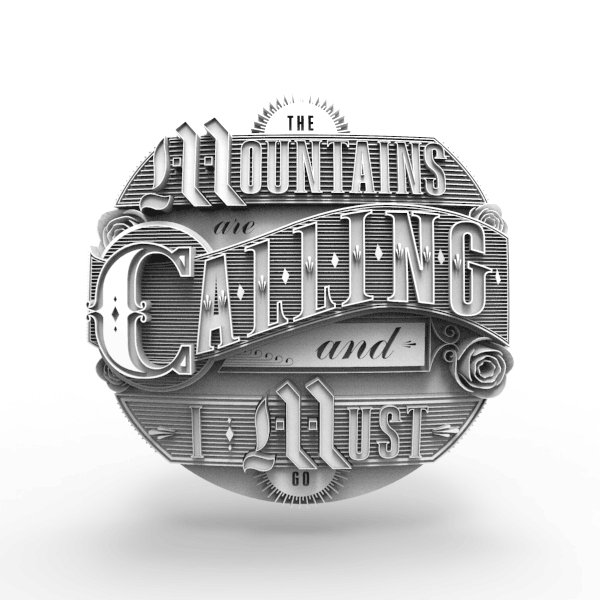
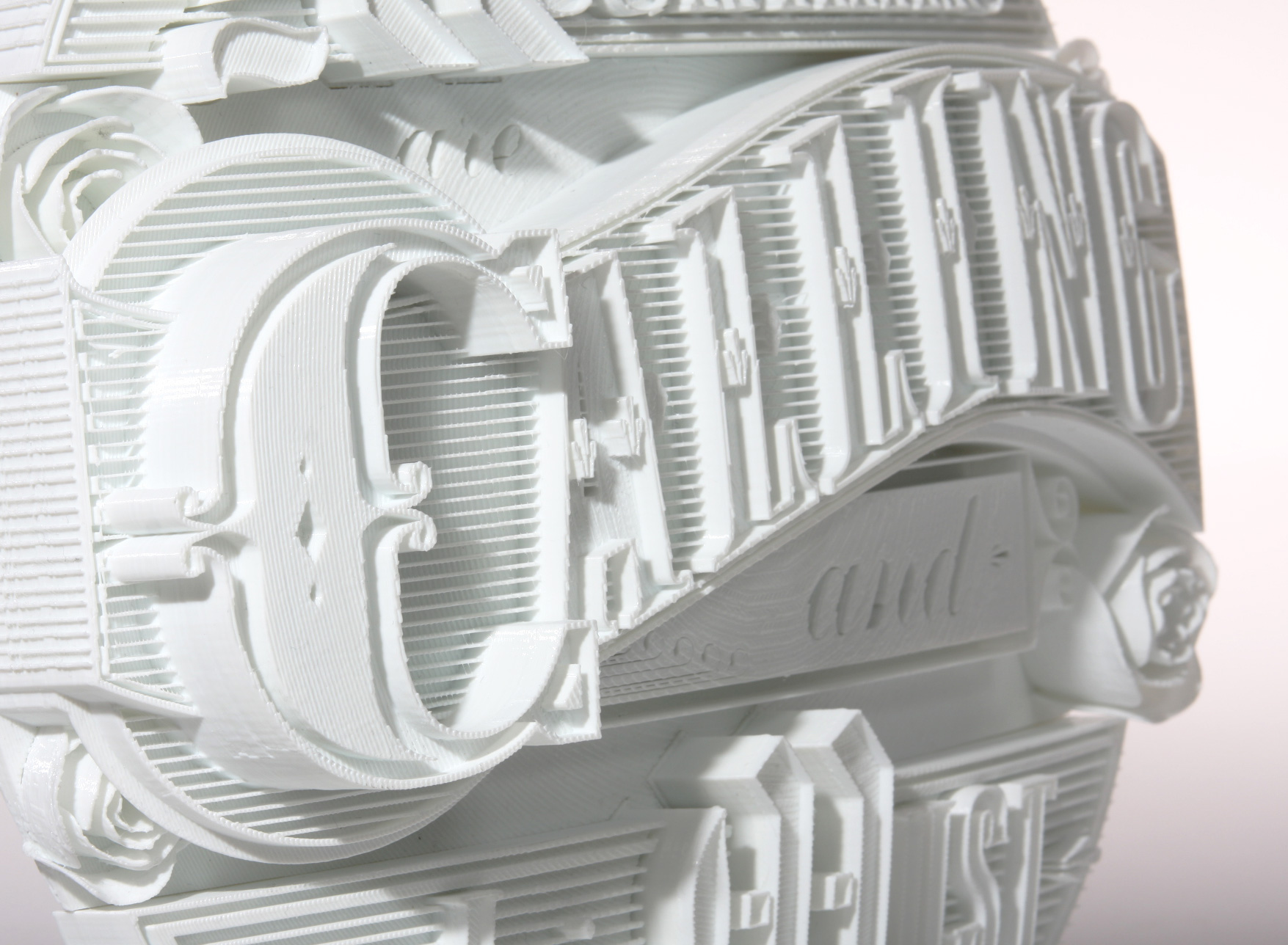
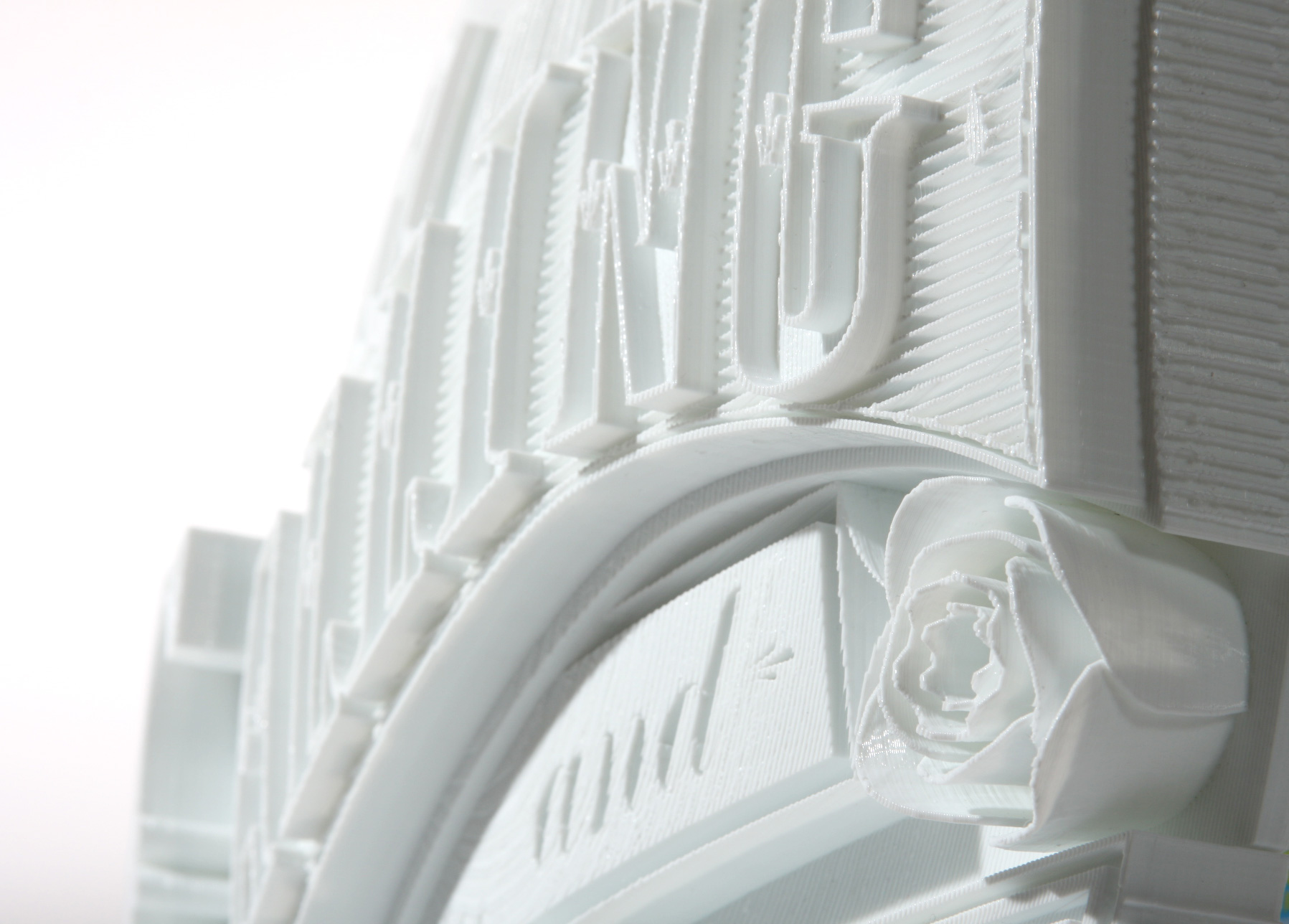
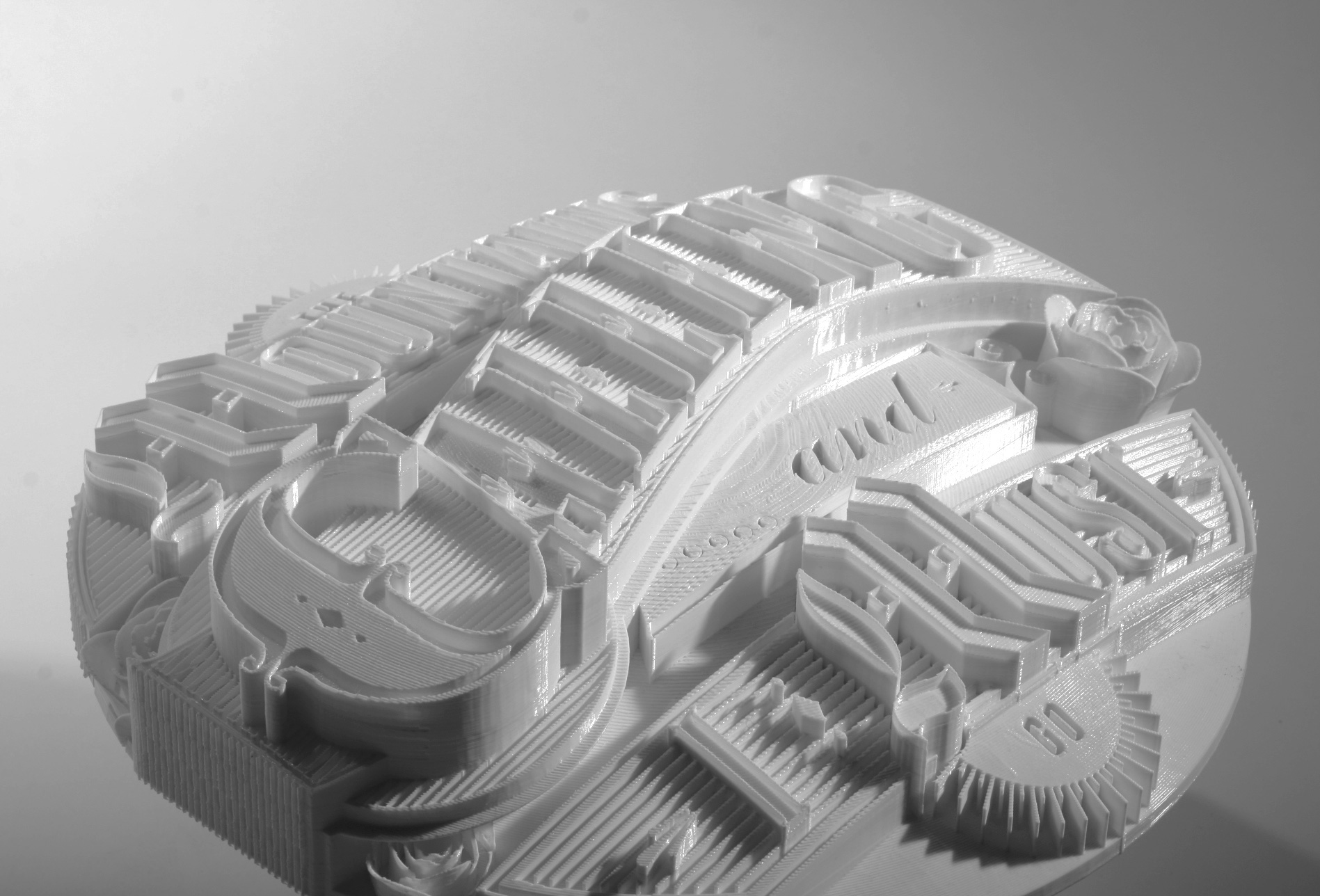
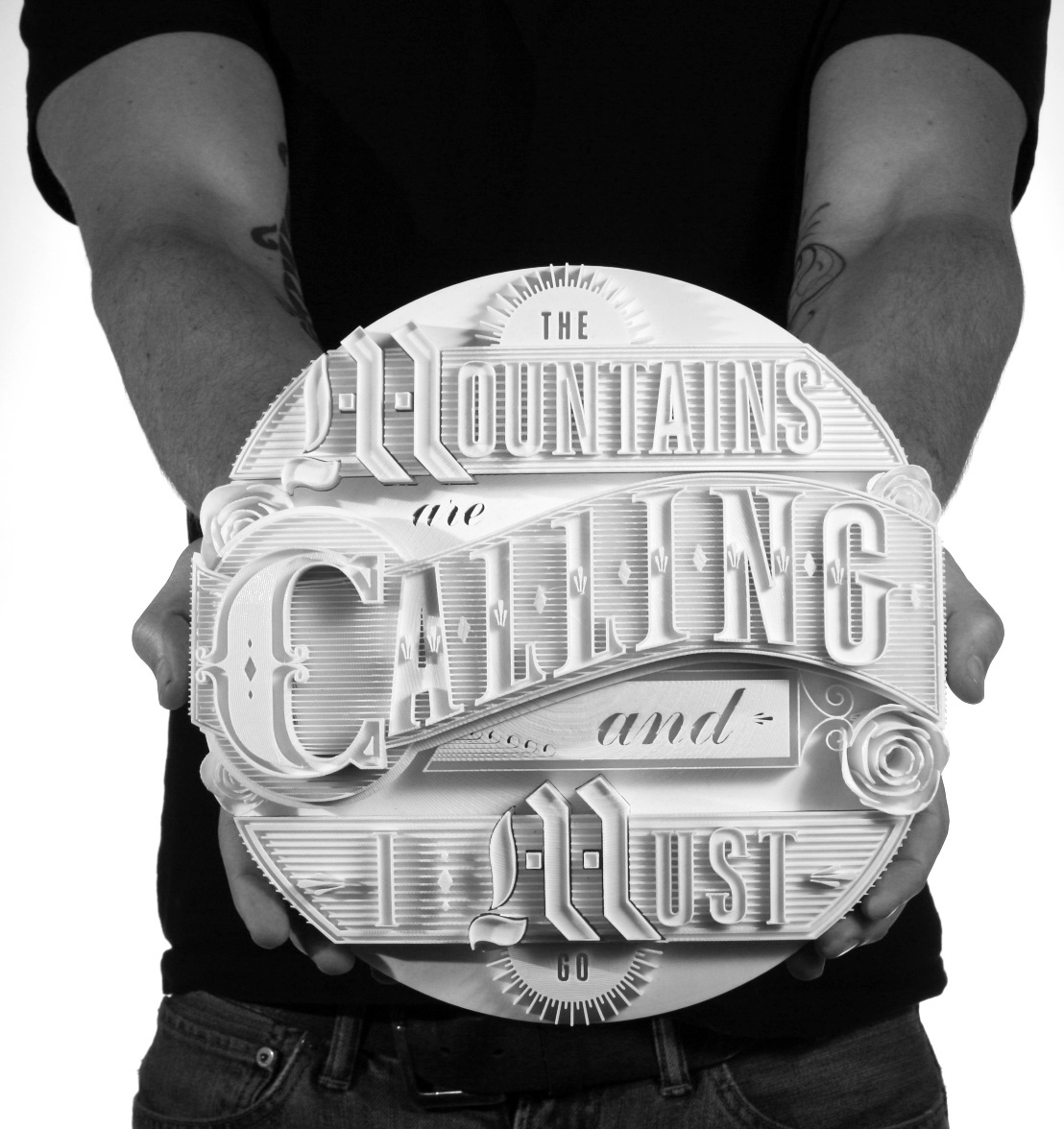
Type & lettering by Ben Johnston 3D design, rendering and 3d printing by Mark Simmons The Motivation: We wanted to create something that neither of us could do independently and that would really leverage our individual talents; Ben is good at custom type and illustration and Mark is into form giving and making physical things. The Result: 3D printed typographic sculptures created to explore the transition between 2D and 3D space through combining two design disciplines; graphic design and product design. The process started with sketches done by hand, which were refined in to vector format, then converted in to 3D shapes in the form of a CAD file, which was rendered and animated with a computer and finally brought back to the physical world using a 3D printer. The Technical Details: The final sculptures were 3d printed using a FFF (fused filament fabrication) machine (a Makerbot Replicator 2) using a renewable bioplastic called PLA. Each of the type sculptures consists of 3 pieces - this is due to limited build volume of the printer. In all, each type sculpture took about 50 hours to print.









Check out more process pics on Instagram:
@marksimmonsdesign
&
@benjohnston25
